- INTERNAL - Bepoz Help Guides
- MyPlace | Backpanel User Guides
- System Settings | App Config
-
End-User | Products & SmartPOS
-
End-User | Stock Control
-
End-User | Table Service and Kitchen Operations
-
End-User | Pricing, Marketing, Promotions & Accounts
- Prize Promotions
- Points, Points Profiles and Loyalty
- Product Promotions
- Repricing & Discounts in SmartPOS
- Vouchers
- Account Till Functions
- Pricing, Price Numbers and Price Modes
- Raffles & Draws
- Marketing Reports
- Accounts and Account Profiles
- Rewards
- SmartPOS Account Functions
- Troubleshooting
- Product Labels
- Packing Slips
-
End-User | System Setup & Admin
-
End-User | Reporting, Data Analysis & Security
-
End-User | Membership & Scheduled Billing
-
End-User | Operators, Operator Permissions & Clocking
-
Interfaces | Data Send Interfaces
-
Interfaces | EFTPOS & Payments
- NZ EFTPOS Interfaces
- Linkly (Formerly PC-EFTPOS)
- Adyen
- Tyro
- ANZ BladePay
- Stripe
- Windcave (Formerly Payment Express)
- Albert EFTPOS
- Westpac Presto (Formerly Assembly Payments)
- Unicard
- Manager Cards External Payment
- Pocket Voucher
- OneTab
- Clipp
- eConnect-eConduit
- Verifone
- AXEPT
- DPS
- Liven
- Singapore eWallet
- Mercury Payments TRANSENTRY
- Ingenico
- Quest
- Oolio - wPay
-
Interfaces | SMS & Messaging
-
Interfaces | Product, Pricing, Marketing & Promotions
- Metcash Loyalty
- Range Servant
- ILG Pricebook & Promotions
- Oolio Order Manager Integration
- Ubiquiti
- Product Level Blocking
- BidFood Integration
- LMG
- Metcash/IBA E-Commerce Marketplace
- McWilliams
- Thirsty Camel Hump Club
- LMG Loyalty (Zen Global)
- Doshii Integration
- Impact Data
- Marsello
- IBA Data Import
- Materials Control
- Last Yard
- Bepoz Standard Transaction Import
-
Interfaces | Printing & KDS
-
Interfaces | Reservation & Bookings
-
Interfaces | Database, Reporting, ERP & BI
-
Interfaces | CALink, Accounts & Gaming
- EBET Interface
- Clubs Online Interface
- Konami Interface
- WIN Gaming Interface
- Aristocrat Interface
- Bally Interface
- WorldSmart's SmartRetail Loyalty
- Flexinet & Flexinet SP Interfaces
- Aura Interface
- MiClub Interface
- Max Gaming Interface
- Utopia Gaming Interface
- Compass Interface
- IGT & IGT Casino Interface
- MGT Gaming Interface
- System Express
- Aristocrat nConnect Interface
- GCS Interface
- Maxetag Interface
- Dacom 5000E Interface
- InnTouch Interface
- Generic & Misc. CALink
-
Interfaces | Miscellaneous Interfaces/Integrations
-
Interfaces | Property & Room Management
-
Interfaces | Online Ordering & Delivery
-
Interfaces | Purchasing, Accounting & Supplier Comms
-
SmartPOS | Mobile App
-
SmartPDE | SmartPDE 32
-
SmartPDE | Denso PDE
-
SmartPDE | SmartPDE Mobile App
-
MyPlace
-
MyPlace | myPLACE Lite
-
MyPlace | Backpanel User Guides
- Bepoz Price Promotions
- What's on, Events and tickets
- Staff
- System Settings | Operational Settings
- Vouchers & Gift Certificates
- Member Onboarding
- Members and memberships
- System Settings | System Setup
- Reports and Reporting
- Actions
- Offers | Promotions
- Messaging & Notifications
- System Settings | App Config
- Surveys
- Games
- User Feedback
- Stamp Cards
-
MyPlace | Integrations
-
MyPlace | FAQ's & How-2's
-
MyPlace | Release Notes
-
YourOrder
-
YourOrders | Backpanel User Guides
-
YourOrders | YourOrder Kiosk User Guide
-
YourOrders | Merchant App User Guide
-
WebAddons
-
Installation / System Setup Guides
- SmartPOS Mobile App | Setup
- SmartPOS Mobile App | SmartAPI Host Setup
- SmartPOS Mobile App | BackOffice Setup
- SmartPOS Mobile App | Pay@Table setup
- SmartKDS Setup 4.7.2.7 +
- SmartKDS Setup 4.6.x
- SQL Installations
- Server / BackOffice Installation
- New Database Creation
- Multivenue Setup & Config.
- SmartPOS
- SmartPDE
- Player Elite Interface | Rest API
- Interface Setups
- Import
- KDSLink
- Snapshots
- Custom Interface Setups
-
HOW-2
- Product Maintenance
- Sales and Transaction Reporting
- SmartPOS General
- Printing and Printing Profiles
- SQL
- Repricing & Discounts
- Stock Control
- Membership
- Accounts and Account Profiles
- Miscellaneous
- Scheduled Jobs Setups
- Backoffice General
- Purchasing and Receiving
- Database.exe
- EFTPOS
- System Setup
- Custom Support Tools
-
Troubleshooting
-
Hardware
5 | App Config | App Theme
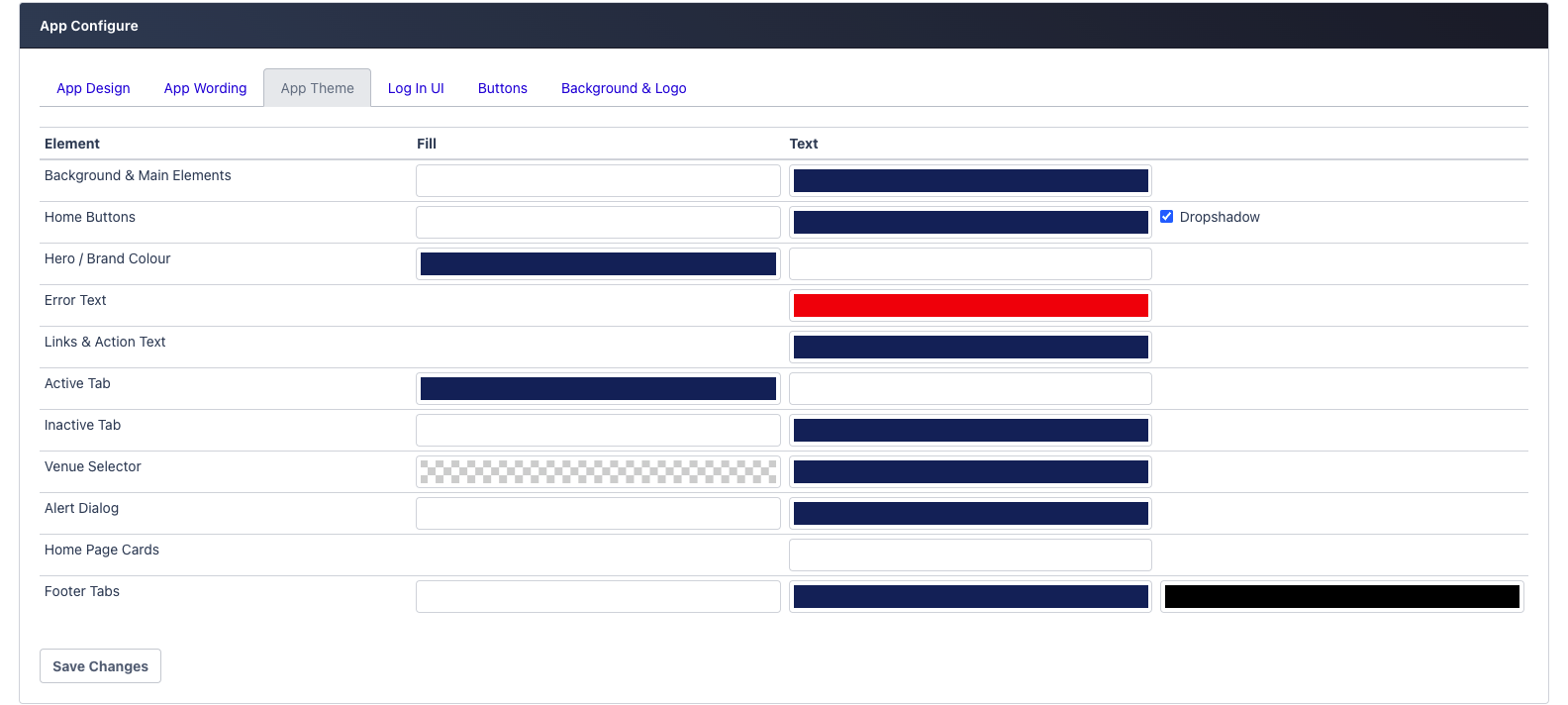
This article outlines how to configure the app theme and set the colours used by the MyPlace app. In MyPlace, the app theme can be found under the settings page, App Configure section. Colour Parameters Background & Main Elements: Use this to set the app background and main text elements' colours. Home Buttons: Use this to set the colours of the home page buttons, venue cards and the text colours that display on those elements.
This article outlines how to configure the app theme and set the colours used by the MyPlace app.
In MyPlace, the app theme can be found under the settings page, App Configure section.
Colour Parameters

Background & Main Elements:
Use this to set the app background and main text elements' colours.
Home Buttons:
Use this to set the colours of the home page buttons, venue cards and the text colours that display on those elements.
Hero / Brand Colours:
Use this to set your brand, hero or primary colour. This colour will display on your headers, side drawer, button menu and on all highlight items. Also, use this to set the text colour that displays on top of the hero colour.
Error Text:
Use this to set the colour displayed on input field errors.
Links & Action Text:
Use this to set the colour that is displayed on links and action text elements of your app.
Active Tab:
Use this to set the colours of the active tab. Such as the What's On events tabs, stamp cards tabs, etc.
Inactive Tab:
Use this to set the colours of the inactive tab. Such as the What's On events tabs, stamp cards tabs, etc.
Venue Selector:
Use this to change the background and text colour of the venue selection that displays on multi-venue apps.
Alert Dialog:
Use this to change the colour of the dialog/pop-up box that displays on your app.
Home Page Cards:
Use this to change text colour on the home page cards and items within the page the cards direct to.
Footer Tabs:
Use this to change the colour of the footer tabs. The fill will be the background colour of the footer. The text tab will be the active icon colour and the last field will be the other inactive icon colours
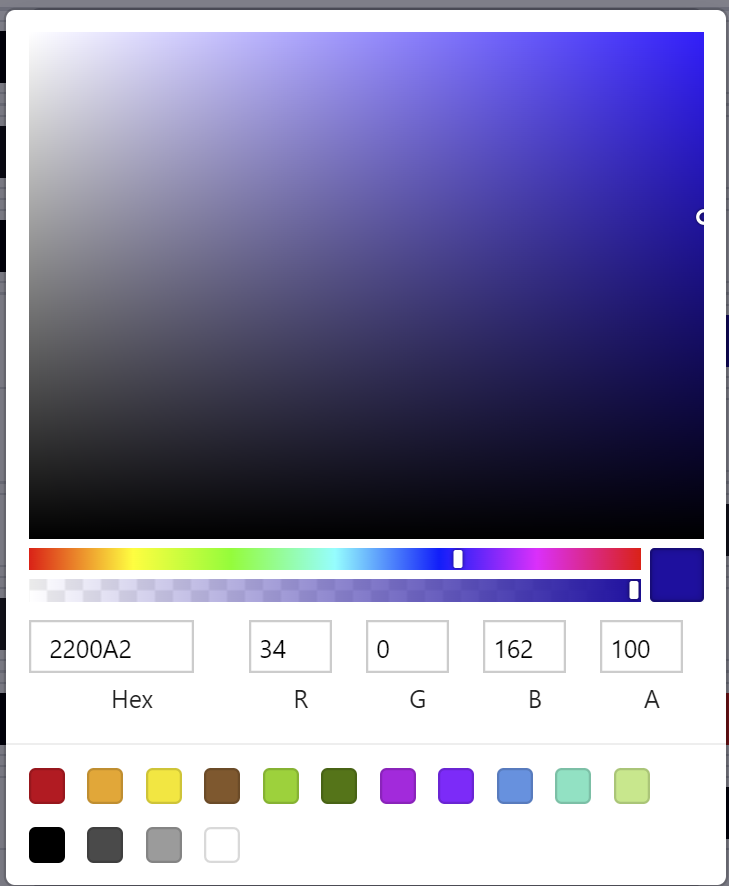
How to choose a colour?
- Click on the colour picker to open the colour selection box.

- Select the colour.
- To select the colour you can:
- Select from the colour picker.
- Or enter the colour HEX code.
- Or enter the colour RGB values
- You can also set colour transparency if desired.
- Once you have finished editing the colours, click "Save Change" to save all the changes.