- INTERNAL - Bepoz Help Guides
- MyPlace | Backpanel User Guides
- System Settings | App Config
-
End-User | Products & SmartPOS
-
End-User | Stock Control
-
End-User | Table Service and Kitchen Operations
-
End-User | Pricing, Marketing, Promotions & Accounts
- Prize Promotions
- Points, Points Profiles and Loyalty
- Product Promotions
- Repricing & Discounts in SmartPOS
- Vouchers
- Account Till Functions
- Pricing, Price Numbers and Price Modes
- Raffles & Draws
- Marketing Reports
- Accounts and Account Profiles
- Rewards
- SmartPOS Account Functions
- Troubleshooting
- Product Labels
- Packing Slips
-
End-User | System Setup & Admin
-
End-User | Reporting, Data Analysis & Security
-
End-User | Membership & Scheduled Billing
-
End-User | Operators, Operator Permissions & Clocking
-
Interfaces | Data Send Interfaces
-
Interfaces | EFTPOS & Payments
- NZ EFTPOS Interfaces
- Linkly (Formerly PC-EFTPOS)
- Adyen
- Tyro
- ANZ BladePay
- Stripe
- Windcave (Formerly Payment Express)
- Albert EFTPOS
- Westpac Presto (Formerly Assembly Payments)
- Unicard
- Manager Cards External Payment
- Pocket Voucher
- OneTab
- Clipp
- eConnect-eConduit
- Verifone
- AXEPT
- DPS
- Liven
- Singapore eWallet
- Mercury Payments TRANSENTRY
- Ingenico
- Quest
- Oolio - wPay
-
Interfaces | SMS & Messaging
-
Interfaces | Product, Pricing, Marketing & Promotions
- Metcash Loyalty
- Range Servant
- ILG Pricebook & Promotions
- Oolio Order Manager Integration
- Ubiquiti
- Product Level Blocking
- BidFood Integration
- LMG
- Metcash/IBA E-Commerce Marketplace
- McWilliams
- Thirsty Camel Hump Club
- LMG Loyalty (Zen Global)
- Doshii Integration
- Impact Data
- Marsello
- IBA Data Import
- Materials Control
- Last Yard
- Bepoz Standard Transaction Import
-
Interfaces | Printing & KDS
-
Interfaces | Reservation & Bookings
-
Interfaces | Database, Reporting, ERP & BI
-
Interfaces | CALink, Accounts & Gaming
- EBET Interface
- Clubs Online Interface
- Konami Interface
- WIN Gaming Interface
- Aristocrat Interface
- Bally Interface
- WorldSmart's SmartRetail Loyalty
- Flexinet & Flexinet SP Interfaces
- Aura Interface
- MiClub Interface
- Max Gaming Interface
- Utopia Gaming Interface
- Compass Interface
- IGT & IGT Casino Interface
- MGT Gaming Interface
- System Express
- Aristocrat nConnect Interface
- GCS Interface
- Maxetag Interface
- Dacom 5000E Interface
- InnTouch Interface
- Generic & Misc. CALink
-
Interfaces | Miscellaneous Interfaces/Integrations
-
Interfaces | Property & Room Management
-
Interfaces | Online Ordering & Delivery
-
Interfaces | Purchasing, Accounting & Supplier Comms
-
SmartPOS | Mobile App
-
SmartPDE | SmartPDE 32
-
SmartPDE | Denso PDE
-
SmartPDE | SmartPDE Mobile App
-
MyPlace
-
MyPlace | myPLACE Lite
-
MyPlace | Backpanel User Guides
- Bepoz Price Promotions
- What's on, Events and tickets
- Staff
- System Settings | Operational Settings
- Vouchers & Gift Certificates
- Member Onboarding
- Members and memberships
- System Settings | System Setup
- Reports and Reporting
- Actions
- Offers | Promotions
- Messaging & Notifications
- System Settings | App Config
- Surveys
- Games
- User Feedback
- Stamp Cards
-
MyPlace | Integrations
-
MyPlace | FAQ's & How-2's
-
MyPlace | Release Notes
-
YourOrder
-
YourOrders | Backpanel User Guides
-
YourOrders | YourOrder Kiosk User Guide
-
YourOrders | Merchant App User Guide
-
WebAddons
-
Installation / System Setup Guides
- SmartPOS Mobile App | Setup
- SmartPOS Mobile App | SmartAPI Host Setup
- SmartPOS Mobile App | BackOffice Setup
- SmartPOS Mobile App | Pay@Table setup
- SmartKDS Setup 4.7.2.7 +
- SmartKDS Setup 4.6.x
- SQL Installations
- Server / BackOffice Installation
- New Database Creation
- Multivenue Setup & Config.
- SmartPOS
- SmartPDE
- Player Elite Interface | Rest API
- Interface Setups
- Import
- KDSLink
- Snapshots
- Custom Interface Setups
-
HOW-2
- Product Maintenance
- Sales and Transaction Reporting
- SmartPOS General
- Printing and Printing Profiles
- SQL
- Repricing & Discounts
- Stock Control
- Membership
- Accounts and Account Profiles
- Miscellaneous
- Scheduled Jobs Setups
- Backoffice General
- Purchasing and Receiving
- Database.exe
- EFTPOS
- System Setup
- Custom Support Tools
-
Troubleshooting
-
Hardware
13 | App Layout | Home Buttons
This article outlines the Home Button tab located in App Layout Settings. This will explain the Functionality of the Home button settings.
This article outlines the Home Button tab located in App Layout Settings. This will explain the Functionality of the Home button settings.
Home Buttons will appear on the Homepage of the app
Prerequisite
- To access and edit the "Tab" setting, the following Role Privileges will need to be enabled
- Roles "Roles Maintenance" panel
- Privilege Flags: "App Config
Home Buttons
- These buttons will appear on the homepage of the app
- They can be the access point to a variety of different screens
- There can be 1 - 10 Home Buttons on a Myplace App
- There is a field to select the number of home buttons that will display
- The Order Button is used to reorder the

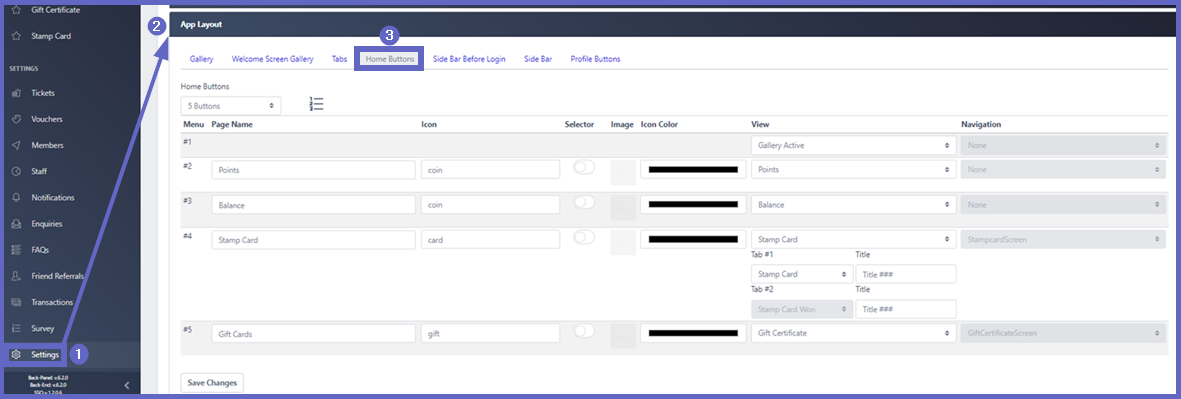
- To access the Home Buttons follow these steps:
- Click Settings on the sidebar menu.
- Click App Layout label. If this option is not available, check that the prerequisites have been met
- In the expanded panel, Press Home Buttons
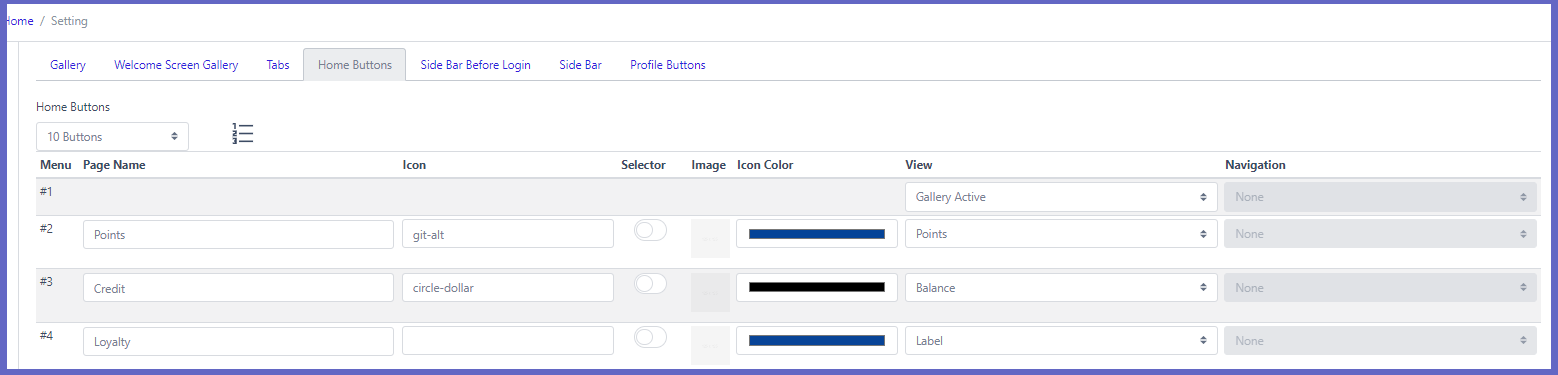
Home Buttons Configurations

| Heading | Description |
| Menu |
|
| Page Name |
|
| Icon |
|
| Selector |
|
| Image |
|
| Icon Color |
|
| View |
|
| Navigation |
|




